-
[CSS] CSS 속성 정리 (margin, border, padding)개발자 레퍼런스 2009. 1. 18. 10:36반응형
CSS(Cascading Style Sheets) 속성
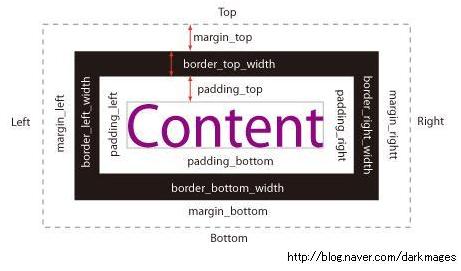
1. Margin (바깥쪽 여백지정)
{ margin-left : 여백값 ; ← 왼쪽
margin-right :여백값 ; ← 오른쪽
margin-top : 여백값 ; ← 위쪽
margin-bottom : 여백값; } ← 아래쪽
%값이나 길이단위로 표시, 여백을 음수값을 주면 요소가 잘리는 현상발생※ shorthand 로 표기할때 유의할 것
{margin : 10px} ← 하나의 속성값만 표기하면 전체속성값이 동일
{margin : 10px 20px} ← 두개의 속성값이 표기되면 상하/좌우 속성값을 말한다.
{margin : 10px 20px 30px} ← 세개의 속성값이 표기되면 상/좌우/하 속성값
{margin : 10px 20pt 30px 40px} ← 네개 각각의 속성값
시계 방향으로 생각하면 됨.
이와같이 shorthand 방식으로 쓸수 있는 것으로
margin, border-width, border-style, border-color, padding이 있다.
2. border (테두리를 지정)
1) 테두리선 모양 지정
{ border-style : none/dotted/dashed/solid/double/groove/ridge/inset/outset ;}
이 속성도 방향에 따라
border-top-style, border-bottom-style, border-left-style, border-right-style 의 부분속성 있다.2) 테두리의 폭지정
{ border-width : thin/medium/thick/;} ← '가늘게/보통/두껍게'이 있고 보통은 숫자로(10px)
border-top-width, border-bottom-width, border-left-width, border-right-width 가 있음3) 테두리 색상설정
{ border-color : 색상값/명 ;}
border-top-color, border-bottom-color, border-left-color, border-right-color가 있음
※ 3가지를 한번에 사용하기
{border-left:1px solid #efefef; border-right:1px solid #efefef;}
보더값1 : 왼쪽, 두께 1px, 색 #efefef
보더값2 : 오른쪽, 두께 1px, 색 #efefef3. padding (테두리와 컨텐츠 사이의 여백)
{ padding : 간격수치값 ;}
padding-top, padding-bottom, padding-left, padding-right가 있음4. Position (위치지정)
텍스트 위에 텍스트를 올리거나 이미지를 올리거나 할때 사용한다.
{ position : static/ ← 이동성이 없는 정적인 형식. 크기속성만 있음
relative/ ← left top의 위치와 크기속성이 따라온다. 상대적 위치 -값도 가능
위치를 지정할때 left/top 방식과 bottom/right 방식이 있으며
둘중 하나만 적용
브라우저의 안쪽으로 이동하는 경우는 +,
바깥쪽으로 이동하는 경우는 - 값이 지정된다.
fixed/ ← 화면에 고정적으로 위치 하는 속성
absolute ;} ← left top의 위치와 크기속성이 따라온다. 절대적 위치(0,0)기준
z-index : 겹쳐지는 순서. 값이 클수록 위에 위치
5. Float (정렬)
{ float : left/ ← 컨텐츠를 왼쪽에 정렬 시키고 다음에 오는 컨텐츠를 오른쪽에 배치
right/ ← 컨텐츠를 오른쪽에 정렬 시키고 다음에 오는 컨텐츠를 왼쪽에 배치
none ;} ← 속성이 없는 상태(기본값)5. Clear (float 속성 해제)
{ Clear : left/ ← float 속성값이 왼쪽으로 적용된것을 해제
right/ ← float 속성값이 오른쪽으로 적용된것을 해제
both/ ← float 속성값의 모든 값 해제
none ;} ← 아무 변화 없음
7. Visibility (숨김처리)
{ visibility : visible/hidden ;} ← hidden은 보여주지만 않을 뿐 영역은 유지된다.
출처: http://blog.naver.com/darkmages/80057303364
반응형'개발자 레퍼런스' 카테고리의 다른 글
[오라클(ORACLE)/SQL] Oracle(오라클) 다건 조회시 페이징 처리 쿼리문 (0) 2009.03.04 [SQL] MySQL JDBC JSP 저장 로드시 한글깨짐 현상 해결법 정리 (0) 2009.01.20 [SQL] Oracle SQL*Plus 명령어 정리 (1) 2009.01.20 [SQL] Oracle(오라클)9i 시작/종료 for UNIX (0) 2009.01.20 [SQL] 기본 SQL 쿼리문 설명 & MySQL 데이터 타입 정리 (1) 2009.01.18