네이버 다음 블로그와는 다르게
티스토리 블로그에서는
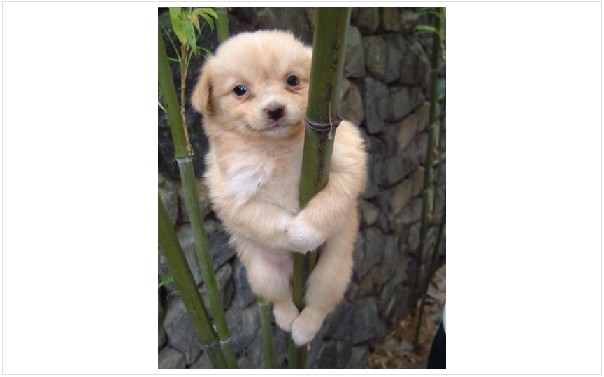
이미지 업로드시 아래와 같이
테두리가 표시됩니다.
보기 괜찮다는 분도 있지만 많은 분들이 테두리가 없는게 더 깔끔해 보인다고들 합니다.
그럼 블로그 업로드 이미지의 테두리를 없애는 방법을 알아보겠습니다.
티스토리에서는 skin.html과 style.css 파일로 스킨을 관리하며
그 중
style.css 파일은 css(스타일시트)로서 보여주는 형식과 뷰를 꾸며주는 값들이 정의되어 있습니다.
style.css 파일을 조금 아래로 내려보면 아래와 같은 부분이 보일 것입니다.
(찾기 귀찮으신분은 '콘트롤+F' 키를 눌러 "그림" 또는 "imageblock"란 단어로 검색)
아래 빨간색 글의 밑줄 border:1px 부분을 border:0px 로 수정하면 이미지의 테투리가 사라집니다.
그외에도 테투리의 색상과 padding나 margin 값을 수정하여 공백을 조절할 수도 있습니다.
/* 이미지 아래 캡션 스타일 */
.cap1 { color:#999; text-align:center;}
/* 그림 */
.imageblock { border:1px solid #ddd; padding:5px; margin:5px 0;}
/* 왼쪽 */
.left { }
/* 가운데 */
.center { }
아래는 적용후 이미지 입니다.
테두리를 없앤후 훨씬 깔끔해 졌다는 느낌이 드네요. ^^
티스토리 블로그에서 이미지 테두리 없애기 Tip 이었습니다.